AdobeIllustratorCCで車のイラスト素材を描いてみる [イラスト]
不覚にも軽い熱中症にかかってしまい、会社を1日お休みしたのですが・・・








![Adobe Illustrator CC[2015年度版] 12か月版 [ダウンロードカード] Adobe Illustrator CC[2015年度版] 12か月版 [ダウンロードカード]](https://images-fe.ssl-images-amazon.com/images/I/41DVx34jdHL._SL160_.jpg)
やはり何かやってないと落ち着かない・・・
ちょっと前に描きたいな〜なんて思っていた絵があるんですが良い機会かな?
そんなわけで今回はAdobeIllustratorCCを使ってイラストを描いてみます。
ベクターデータで保存しておけば、手描きしたい時にもトレースの材料になって重宝するんです。^^
まずは車の写真が必要ですね。
最近はネットからの写真をトレースするとパクリだとかって言われちゃうので、写真は自分で撮るか、ゲッティーやアマナ、フォトリアなどの有料写真素材サイトから購入しましょう。

で、お台場へ行って撮ってきました。
撮る時の注意は自分が描きやすいアングルで撮る事。あと、やはりディテールがわかるようなアングルがいいですね。一番大切な事ですが、写真は必ずRAWモードで撮っておきましょう。この理由は後でわかります。
上の写真、アンダーでしまっていてシックリかっこいいですが、今回は写真作品ではありません。
細かいディテールがわからないといけません。そこでRAWデータの現像が必要になってきます。
photoshopカメラRAWで現像してやります。
この時なるべくシャドー部が潰れないように調整、ハイライトも飛ばないように調整します。
色もあまり必要ありません。彩度を落としちゃいます。

でできたのがこんな写真。
彩度は低くしていますが、若干の色は残しておきます。色が完全に無いと、どこまで鉄なのか、樹脂なのか、ガラスなのかがわからなくなっちゃうんです。

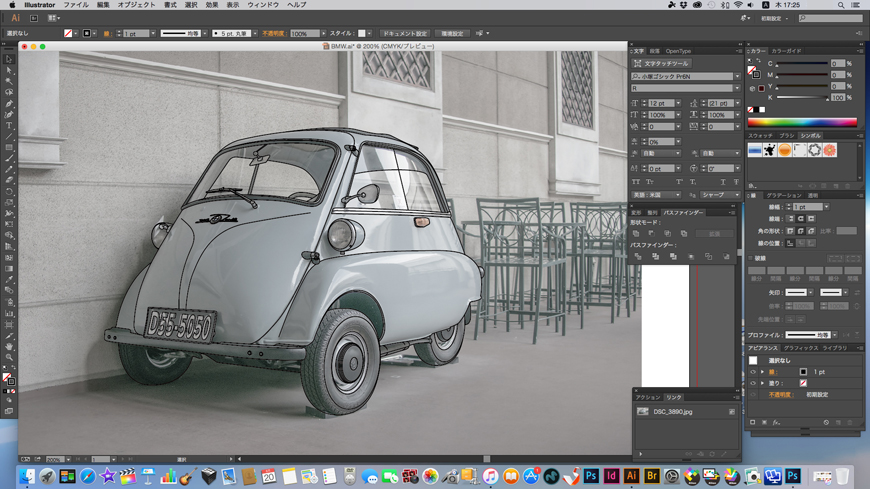
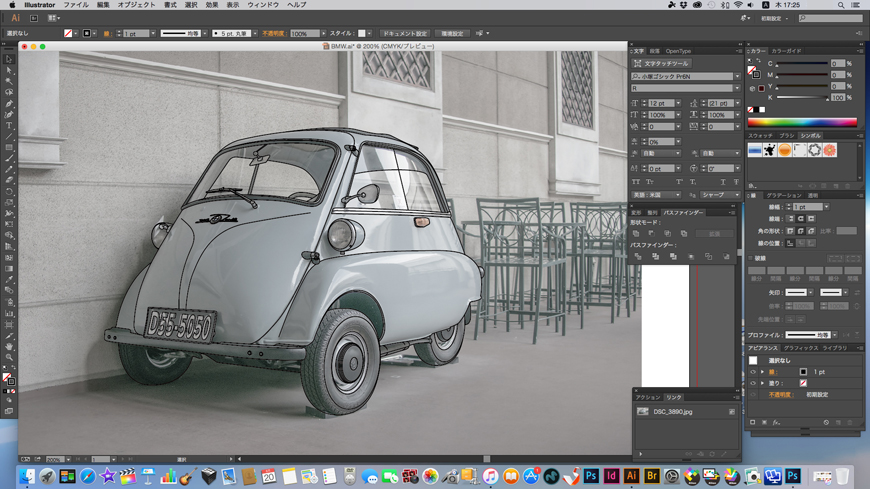
IllustratorCCに新規ファイルをつくって写真を配置してやります。
新規レイヤーをつくって、配置写真に沿ってベジェ曲線で線を描いていきます。
実はこの作業がとてもキモになってきます。面倒くさがらずしっかりと細部までトレースしましょう。

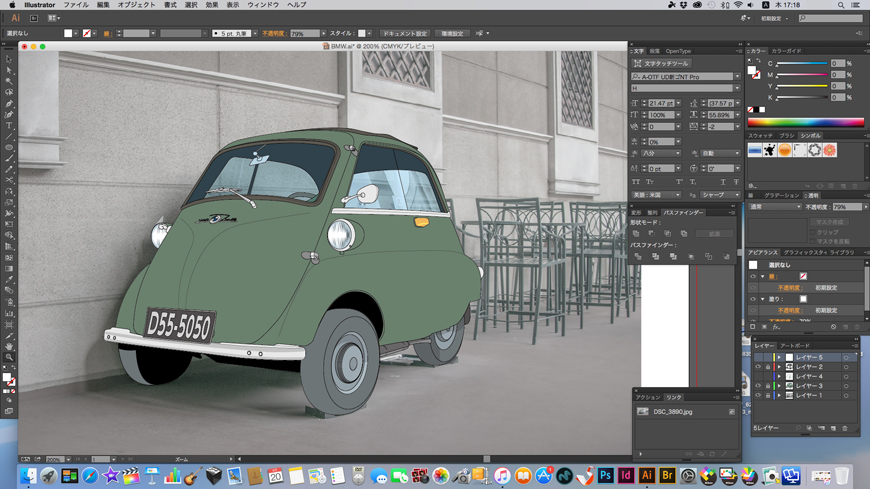
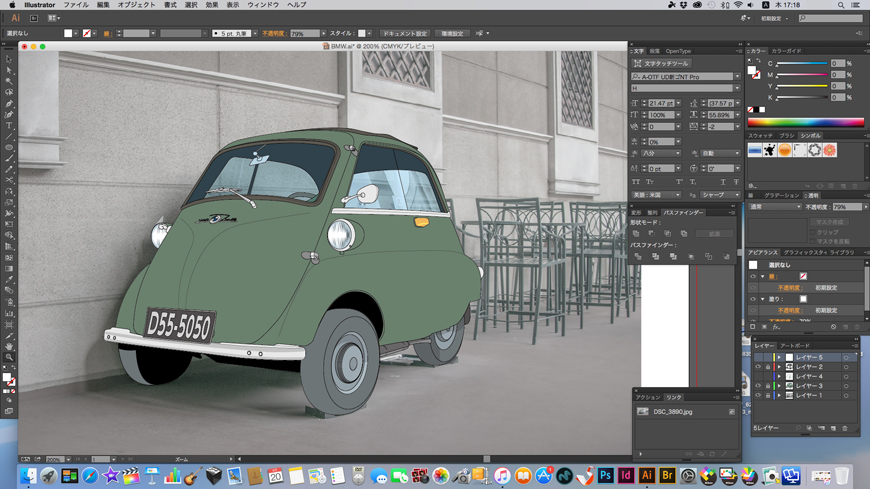
線が描けたら、新規レイヤーをつくって大まかな色をつけていきます。

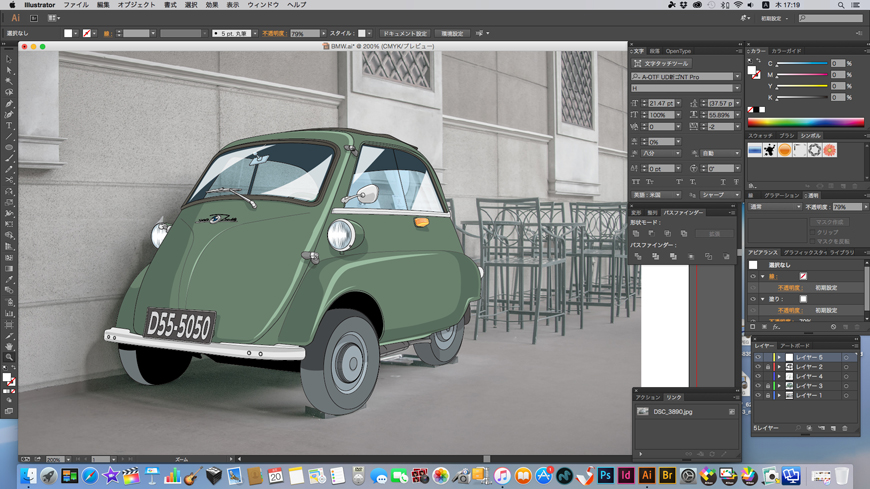
さらに新規レイヤーをつくってハイライト部分とシャドー部分を描いていきます。
各オブジェクトは必要に応じて「乗算」などをかけてベース色になじませていくと楽ですよ。

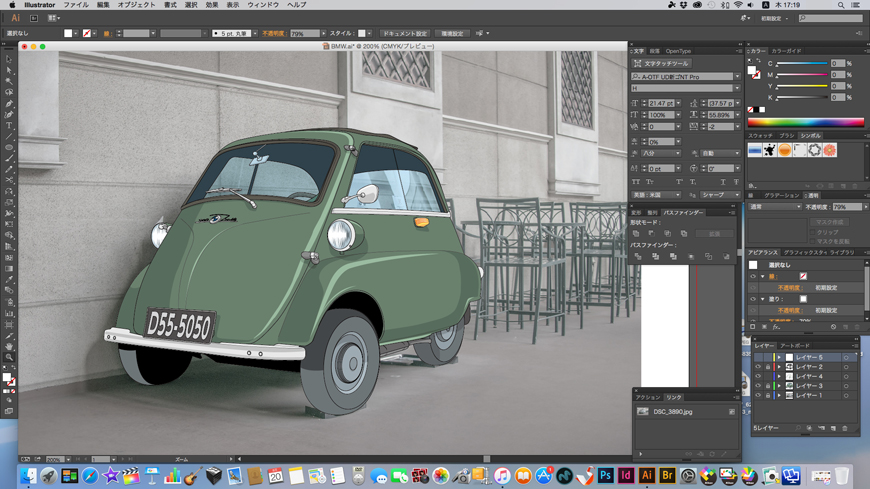
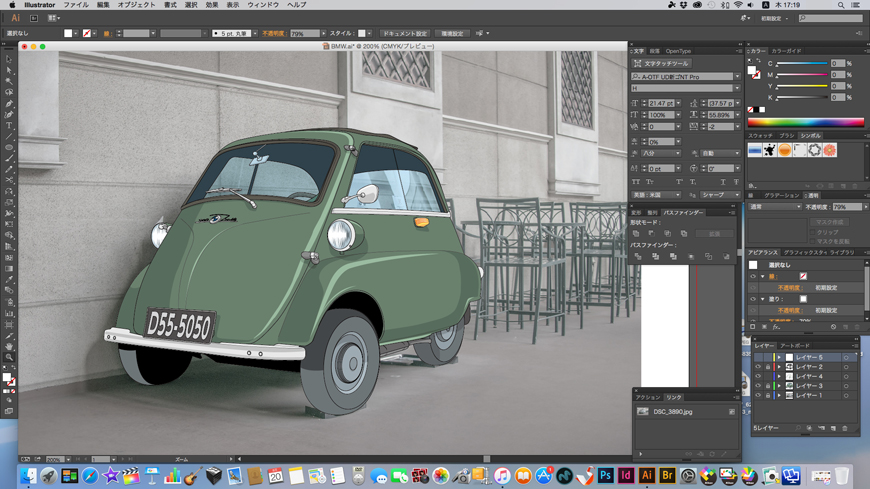
最後にまたまた新規レイヤーをつくってガラス部分のハイライトを描きます。
ガラスのハイライトは透明度を90〜80%にしてやるとガラスのハイライトっぽくなります。

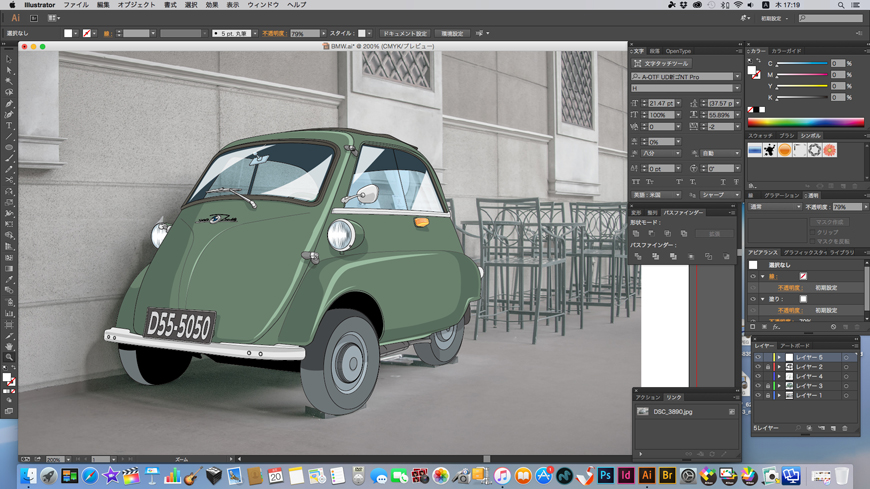
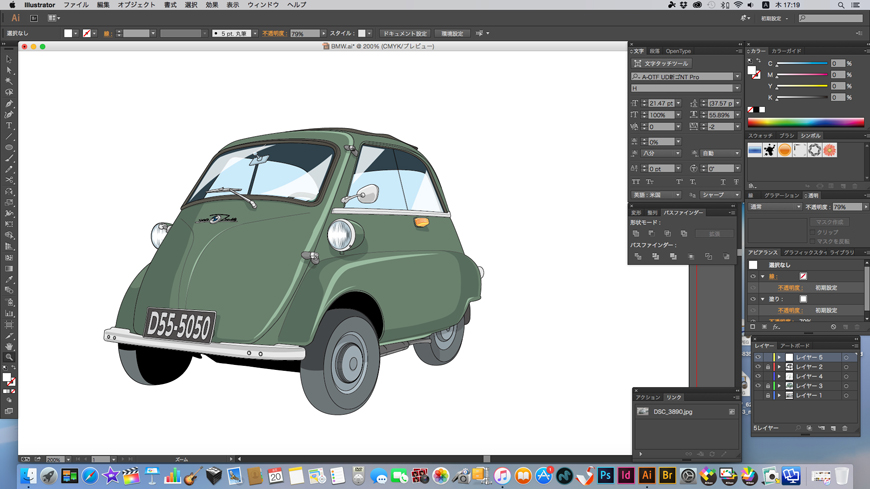
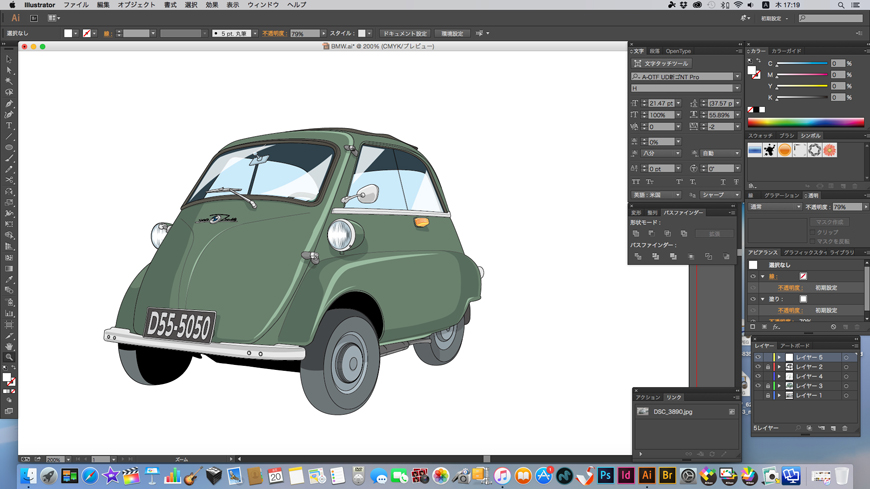
で、完成したのがこれです。
はじめにも言いましたが、あくまでも車イラスト素材です。このくらいの状態にしたらベクターデータとして保存しておきます。
今後色々な絵に落とし込んだりした時にお好みで影やハイライト、映り込みを追加していくと良いと思います。
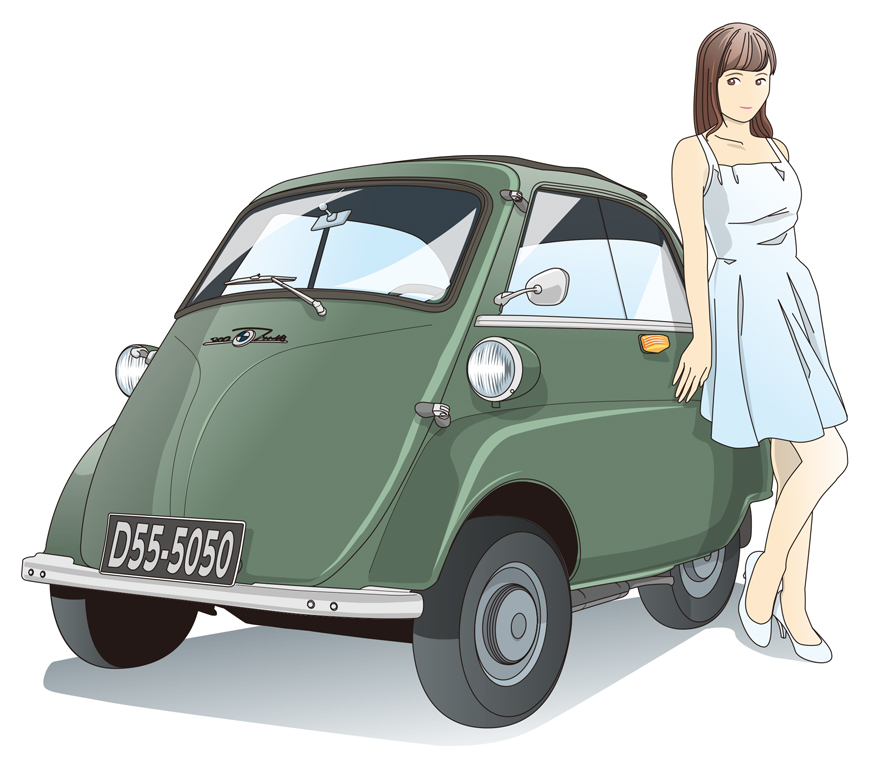
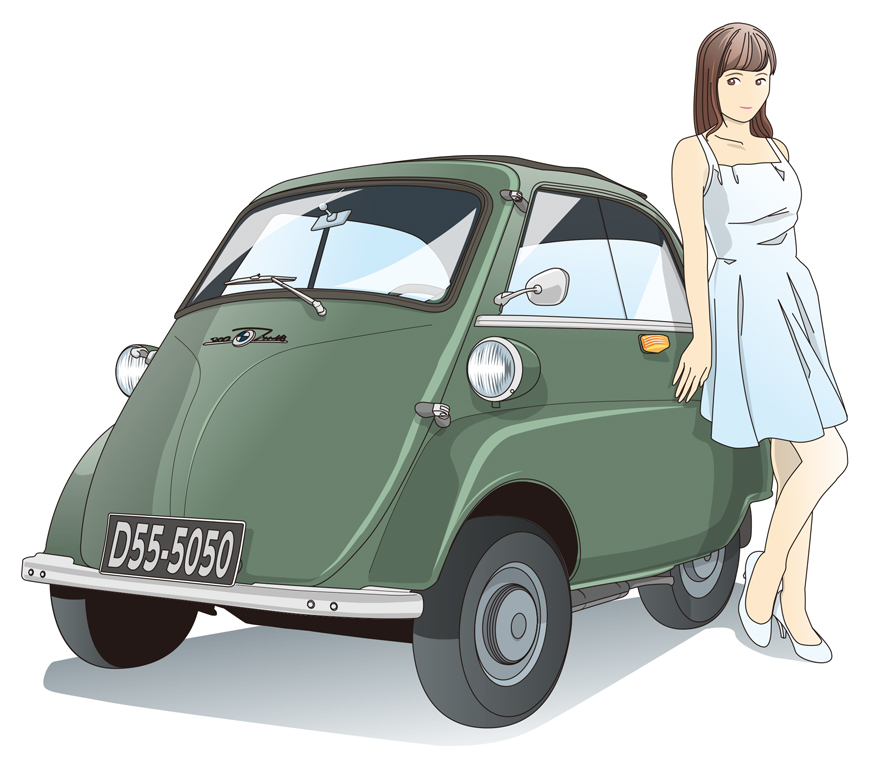
この素材を使って、簡単に描いた人間を立たせてみると↓

ボディーカラーのオブジェクトにグラデーションを入れて透明感を簡単に演出する事も出きますよ。
みなさんもphotoshopばかり使っていないで、たまにはIllustratorもどうですか? 楽しいですよ。(^o^)
![Adobe Illustrator CC[2015年度版] 12か月版 [ダウンロードカード] Adobe Illustrator CC[2015年度版] 12か月版 [ダウンロードカード]](https://images-fe.ssl-images-amazon.com/images/I/41DVx34jdHL._SL160_.jpg)
Adobe Illustrator CC[2015年度版] 12か月版 [ダウンロードカード]
- 出版社/メーカー: アドビシステムズ
- メディア: License





す、すげー!!
by こけもも: (2015-08-20 23:03)
手品を見ているようです。
by JUNKO (2015-08-22 21:15)
これぞプロの技ですね!
by とり (2015-09-03 13:33)